skip
코딩이란?
프로그래밍 코드를 어딘가에
적는 것을 말한다
그래서 나도
적기 시작했다.
Tenacious
and
Live
Deliberate
and
Conscius
Love
and
Passionate
About Me
'배움은 끝이 없다!' 하고자 하는 일에 있어서는 끊임없이 도전하고 직접 부딪혀보며 경험으로 성장하는 이은지입니다.
일본어문학과를 전공으로 공부하였고, 다양한 분야의 업무를 하며 가슴 뛰는 일을 찾고자 노력했습니다. 그 과정에서ui/ux웹퍼블리셔라는 직업을 접하게 되었고 그렇게 국비지원학원에서 6개월의 여정을 시작했습니다.
수업을통해 Javascript, Jquery, PHP, React 등 공부하여 기량을 향상시켰습니다. 아직 많이 부족하지만 꾸준한 자기계발을 통해 발전해 나가고 남들보다 한 발 앞서 나가기 위해, 더 없이 성장하기 위해 끊임없이 노력하는 웹퍼블리셔가 되겠습니다. 감사합니다.
Deliberate and Conscius
Love and Passionate
site coding
웹 표준이란 브라우저 종류 및 버전에 따른 기능 차이에 대하여 호환이 가능하도록 제시된 표준으로,
다른 기종 혹은 플랫폼에 따라 달리 구현되는 기술을 동일하게 구현함과 동시에 어느 한쪽에 최적화되어 치우치지 않도록 공통요소를 사용하여
웹 페이지를 제작하는 기법을 의미합니다.
표준화 단체인 W3C(World Wide Consortium)가 권고한 표준안에 따라 웹사이트를 작성할 때 이용하는 HTML, CSS, JavaScript 등에 대한
규정을 담고 있으며 웹 표준의 궁극적인 목적은 웹사이트에 접속한 사용자가 어떠한 운영체제나 브라우저를 사용하더라도 동일한 결과를 보이게 하는 것입니다.
Webstandard
오사카 관광지와 먹거리를 소개하는 컨셉으로 만든 웹표준 사이트 입니다. 사이트는 슬라이드 유형, 배너유형, 이미지유형, 이미지 텍스트 유형, 카드유형, 텍스트유형으로 이루어져있으며 미디어쿼리를 활용한 반응형 작업도 완료했습니다.
PHP Blog Site
php와 MySQL을 사용하여 제작한 blog형식의 사이트 입니다. 유효성검사를 거친 회원가입과 로그인, 게시판, 게시판 글작성 및 수정, 블로그등의 기능을 구현하였습니다.
Team Project
4인으로 팀을 이루어 php를 활용한 사이트를 만들었습니다. 화장품 유통기한을 알려주어 사용자들의 아름다움을 지켜준다는 컨셉으로 사이트명은 ABB(abide by beauty)로 창작하였습니다.
React Site
리액트 활용하여 제작한 사이트입니다. 리액트문법과 컴포넌트방식을 배우고 영화사 스튜디오 지브리에관한 소개 및 작품추천 등의 컨셉으로 메인페이지를 만들었고 이미지와 유튜브, 무비 페이지에는 API를 사용해 데이터를 불러와 구현하였습니다.
Vue.js Site
리액트활용 사이트와 동일한 컨셉을 vue.js을 활용하여 구현하였습니다. Vue.js는 사용자 인터페이스를 구축하기 위한 진보적인 프론트엔드 JavaScript 프레임워크입니다. Vue.js는 화면의 일부를 업데이트하기 위해 사용자 인터페이스를 구성하는 컴포넌트 기반 아키텍처를 기반으로 합니다.
Youtube API Site
react로 youtube API를 활용해 제작한 유튜브 API 입니다. useState와 useEffect, useParams를 사용하여 유튜브 API 데이터와 서치 기능을 구현하였습니다.
Clone Site
웹디자인 기능사실기와 디자인연습을 위해 하나금융 메인 사이트를 참고하여 클론 사이트를 제작하였습니다.(준비중입니다.)
script coding
호환성: 웹표준을 준수하는 웹페이지는 다양한 웹 브라우저와 기기에서 일관된 방식으로 표시됩니다.
이는 웹사이트가 모든 사용자에게 동일한 경험을 제공하고, 웹 브라우저와 기기의 종속성을 최소화합니다.
접근성: 웹표준은 웹페이지가 장애인 및 저시력 사용자 등
다양한 사용자 그룹에게 접근 가능하도록 지원합니다.
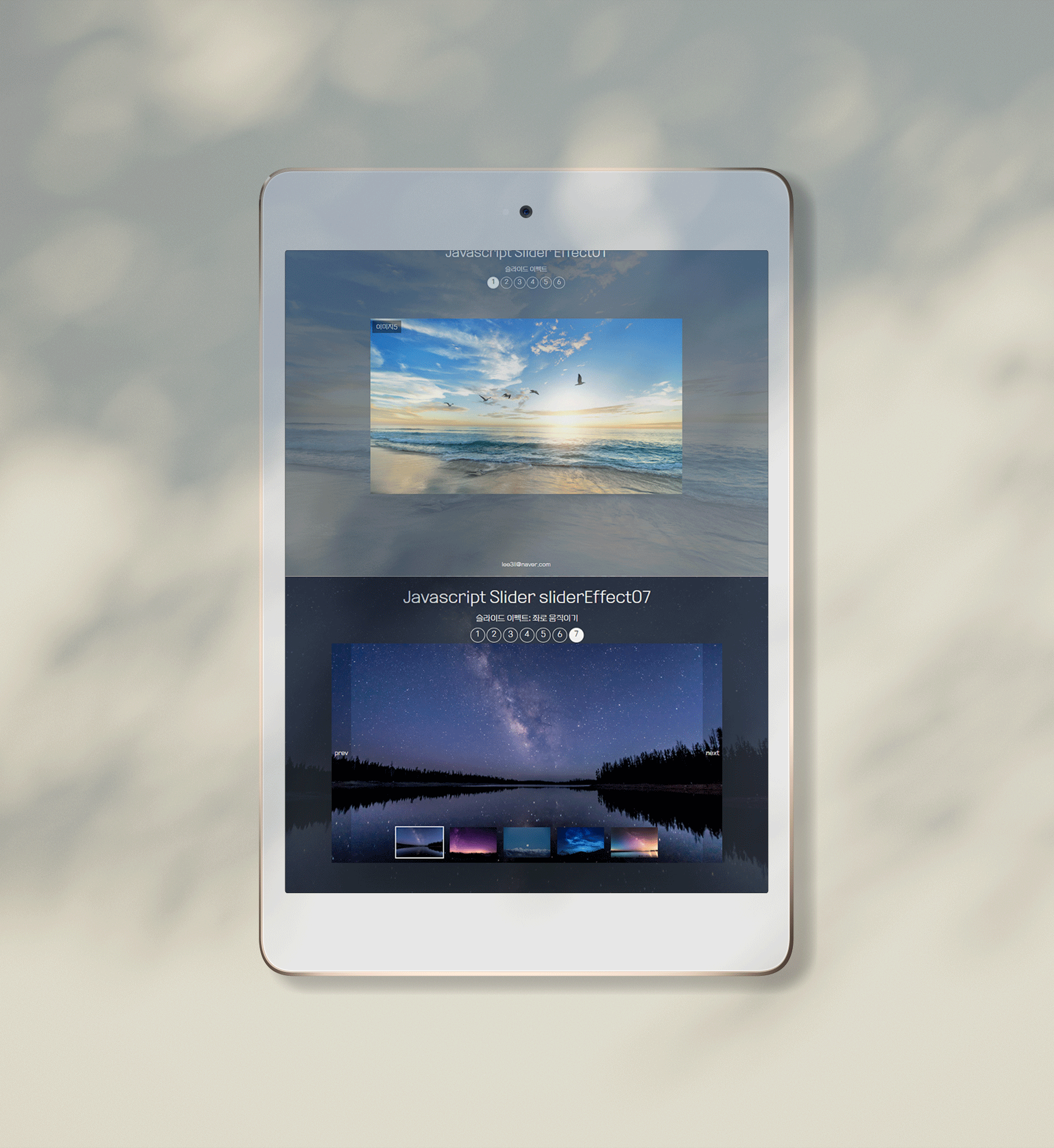
SliderEffect
슬라이드효과는 사이트제작에 활용도가 높은 효과로 자바스크립트와 제이쿼리를 이용하여 Slider효과를 구현하였습니다. 좌우이동 및 상하이동, 무한이동과 나타나기효과, 메뉴바이동, 이미지 하단의 닷메뉴등을 구현하였습니다.
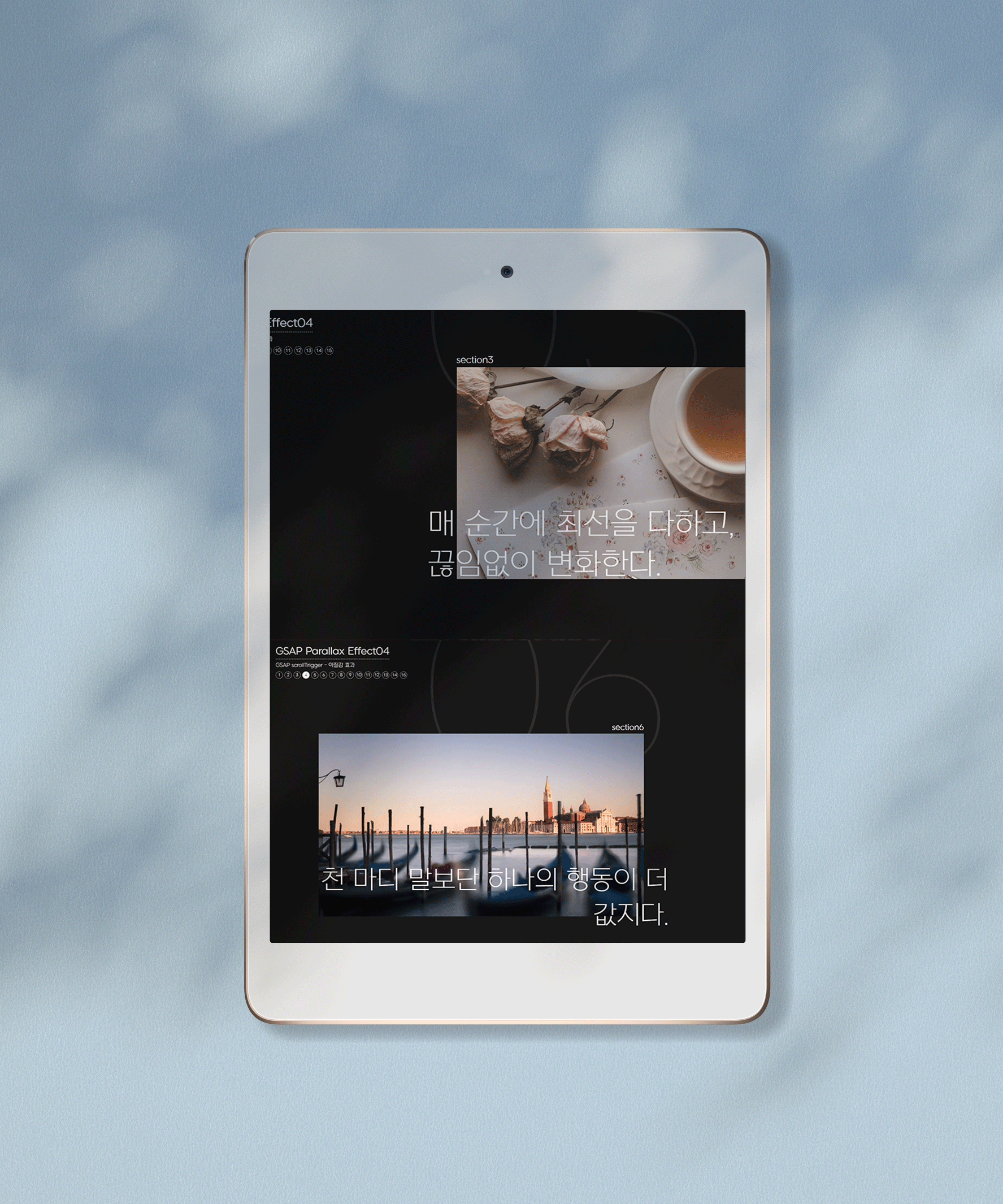
ParallaxEffect
자바스크립트와 gsap를 활용하여 Parallax효과를 구현하였습니다. Scrolltop값을 이용해 위치값을 구하고 gsap의 ScrollTrigger으로 다양한 애니메이션효과를 주었습니다.
MouseEffect
마우스가 특정 위치해 있을때 나타나는 효과는 사이트 방문 시 쉽게 볼 수 있습니다. 그와같은 마우스오버 효과를 자바스크립트와 gsap를 활용하여 구현하였습니다.ㄴㄴ
THE
GAZETTE
퍼블리싱은 UI 디자인, 사용자를 위한 설계, 개발자의 지식과 추구하고자 하는 목표가
함축적으로 담겨있는 예술 직업입니다.
사용자들이 만족감을 느낄 수 있도록 웹 표준과 웹 접근성에 준수한 좋은 코드를 작성하기 위해 노력할 것입니다.